Contact
info@mophilly.com
(619) 296-0114
info@mophilly.com
(619) 296-0114
There’s a lot of debate out there on the “best” way to manage a custom software project. Just Google “Waterfall and Agile” – there are over 2.2 million search results. In case you aren’t savvy to Project Management (PM) lingo, and I wouldn’t blame you if you aren’t, Waterfall and Agile are two popular styles of PM.
Waterfall is the “old school” style where each phase of the project doesn’t start until the previous one has been signed off by the client – like water flowing downhill over a series of waterfalls.
Agile is the latest PM craze because it provides a lot more flexibility for gung-ho developers in a creative process by building in frequent build & review cycles with the client. Designing and building custom software is a creative process, even though it isn’t generally recognized as such, but that’s a post for another time.
Both methodologies have been successful. People want to know which method to use for their project, and the answer is… it depends.
However, even once you’ve evaluated how involved your client is willing to be, what your team’s preference and working styles are, the type and scope of the project, and defined your end goal, neither one of these PM methodologies will guarantee success.
 Even though WaterfallPM can provide tight control over your project, you can still get into trouble with scope changes. As time goes on, the client’s needs can change. Adding in features or making major direction changes mid-point can cause the project to nosedive.
Even though WaterfallPM can provide tight control over your project, you can still get into trouble with scope changes. As time goes on, the client’s needs can change. Adding in features or making major direction changes mid-point can cause the project to nosedive.
One of two scenarios often happen with Waterfall PM.
A highly skilled Project Manager knows how to navigate these pitfalls, and the best will be able to see these changes coming ahead of time, allowing for conversations earlier on (and with less expensive impact).
In contrast, the flexibility of Agile development is very appealing to many experienced developers. However, it isn’t well suited to every type of project.
PM methodologies are intended to make your life easier, but you still have to do the work. An experienced Project Manager will craft the right balance of current documentation alongside short build & feedback cycles, and can identify ways to keep the client’s interaction to a minimum. An effective manager also communicates well with the development team, fostering a high level of understanding among team members and stakeholders.
In short, success comes more from a competent, supportive, and proactive Project Manager who utilizes whatever method is chosen in an efficient and effective manner than from the methodology chosen.
That’s why utilizing the right PM person is still the most important approach to take.
A colleague, Alain Stouder of Smartway, shared a link to an interesting article by Bret Victor, “A Brief Rant On the Future Of Interactive Design“. The article intends to make us think about our tools and what technology might become to better serve our needs. As I read I got to thinking about the work of Edward Tufte and Don Norman. Sure enough, the rant included links to other articles by Bret Victor that references Tufte in an article or two, and I have little doubt that Dr. Norman’s work is represented as well. Here are two more of Mr. Victor’s articles.
Magic Ink – Information Software and the Graphical Interface
As we develop new solutions and extend older systems for mobile computing, questions about what goes where and how to get there loom large like dark foreboding clouds. Information needs to be dense and attractive to be useful. Tablets are clearly superior to small devices like phones but are still very constrained. This begs the question of what goes with a tablet to make it truly useful.

There is a real challenge in designing the user experience in a small space. Putting a mobile device on a truck is old hat today. It works precisely because each delivery is neatly contained on single page, even when it is rather long. The format is well suited for the task. This application appears to translate well to other scenarios but as we all know the details are key. One critical threshold will be the amount of data the human needs to complete the task.
For example, software development would be difficult on a tablet. Not only the visual area but the interface. Hand gestures are very cool but can become tiresome. Building a sophisticated application requires a lot of typing. So much that the comparison to the author of literature is still valid. In my own engineering work I use two large monitors and have considered a third, not to mention the white board and paper notes. It is a challenge to conceive of better tools to describe logic for a machine… but there must be a way.
One could argue task decomposition will support smaller interfaces, but the big deal is the density of data and the need to present trends and summations in context of more detailed data. The needs of an accountant may be more than a device the size of a Steno Pad can support.
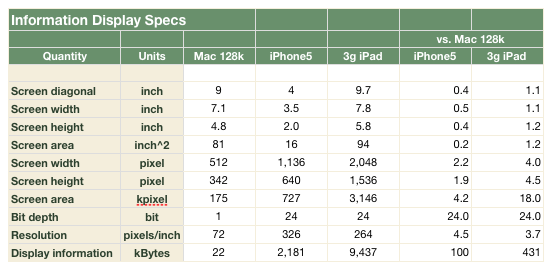
Walter Venable noted that it is worth comparing the current Apple mobile device information displays to that of the original Macintosh.

The first Mac computers featured a one-bit black-and-white, 9 in (23 cm) CRT with a resolution of 512×342 (175k) pixels, displayed at 72 pixels/inch (nominal). Thus it renders 175k x 1 bit = 22kB of display information. The recently-released iPhone 5 has a full color 4 in (10 cm) LCD screen with a resolution of 1,136 × 640 (727k) pixels, displayed at 326 pixels/inch, rendering 21.9k x 24 bit = 2.2MB of display information. The 3rd-generation iPad has a has a full color 9.7 in (24.6 cm) LCD screen with a resolution of 2,048 by 1,536 (3,145k) pixels, displayed at 264 pixels/inch, rendering 3,145k x 24 bit = 9.4MB of display information.
So compared to the original Mac, the iPhone5 has 20% of the screen area, 4x the displayed pixels, and 100x the displayed information. Likewise, the 3rd-generation iPad has slightly more screen area, 20x the displayed pixels, and 400x the displayed information.
Now, you may say, just because you have more pixels and more color depth doesn’t mean you can display more text. There’s a limit to how small you can see and also color depth does not translate into more screen real estate. But this doesn’t mean the power to display information isn’t there, it just means that if you want to show properties of large data sets, you have to be more clever about it than just displaying text.
To get full use of the available information display for text, you can use two-finger zooming to quickly go to a place in the display of interest. But as any Mobile Safari user will know, this technique is much more useful in properly-designed graphical displays rather than a page of text, because it doesn’t zoom in on the sentence around the word in the center of the view field, but rather on the rectangular area of the display that would be represented by cutting a rectangle out of a printout of the screen. How 1980’s! The challenge is how to provide useful information about database contents while avoiding text-based presentations.
There is a PHP error message so common that the web-o-sphere is littered with literally thousands of posts asking what it means. Dozens of WordPress plugins are affected as well as untold numbers of other applications written in PHP. I encountered this error in PHP apps so often that I have avoided PHP with almost a religious fervor. Today I think I understand the problem.
The PHP user base is constantly asking what these error/alert/notices mean. By and large these questions go unanswered. That indicates an unhealthy state of affairs for the end user. I have read many posts in the PHP community that say turning off the error display is an acceptable way to deal with these errors. I disagree.
Suppression of known faults is not a wise development practice. It leads to obscure problems that are hard to diagnose. It is worthwhile to add a little bit of code that does away with the notices while in debug or system configuration mode. Proper operation with error display enabled confirms that the application code is correctly dealing with environment state.
Here is a simple way to handle the condition in a deterministic manner. For the non-technical reader, please accept my apologies for the geek speak. For the technoids, I have tested this here with success. Your mileage may vary so check with your mechanic if something is less than perfect when you try it.
The Setup
WordPress 3.4.1 running on Apache 2 and Centos 5.
Any and all other plugins are deactivated
By the way, deactivating everything except the new plugin, or whatever, is highly recommended for installing any third party components in anything anywhere.
The Problem
Install something new via WordPress “Add new plugin” install feature. When you activate it WordPress reports “The plugin generated XXX characters of unexpected output during activation. If you notice “headers already sent” messages, problems with syndication feeds or other issues, try deactivating or removing this plugin.”
Now there is a truly beneficent message. I wish the US Congress came with a warning like that. In WordPress, this means the program code did not load properly.
If the web site has the PHP error display feature enabled you are treated to the ever popular “undefined index” error in the top part of the web page:
Notice: Undefined index: GoThinGee in .../wp-content/plugins/wp-asaet/wp_amazingly_simple_and_easy_thingee.php on line XXX
Take a peek at the line mentioned in the error message; you are likely to find a snippet of code that looks something like this: if($_POST['GoThinGee']). “$_POST” is an array inside an IF statement. In most cases, the array will have stuff in it, including the value named “GoThinGee”. In the case we are looking at today the array is utterly empty and the error is that the index “GoThinGee” is not part of the array.
It only happens when the application is loaded. This can be considered a “threshold” or “initial state” problem.
The Solution
Adding a bit of defensive code to create a known state in the app environment is all that is needed to avoid the “undefined index” condition. This accomplished by assuring that the array $_POST has a set of index names with reasonable values.
In most applications, it is best to use a human readable value such as the string literal “undefined” to initialize the array. However, the application we used for this article has a large body of existing code that assumes a valid array of empty strings. Using a human readable term such as “undefined” would require changing a great deal of the existing code. For this reason, the initialization value is a pair of single quotes.
This extra code must be added prior to any evaluation of the array $_POST.
// August 20, 2012, mophilly; set default values to stop undefined index errors.
$default_string = '';
if(!isset($_POST['GoThinGee']))
{
$_POST['GoThinGee'] = $default_string;
}
What this bit of PHP code does is add an index named “GoThinGee” if it does not exist. The new index is initialized with the value of $default_string.
I hope this helps someone.
Follow